TinyPNG做了什么?
TinyPNG使用智能有损压缩技术将您的WebP, PNG and JPEG图片的文件大小降低。 通过选择性的减少图片中的颜色,只需要很少的字节数就能保存数据。 对视觉的影响几乎不可见,但是在文件大小上有非常大的差别。
我为什么要使用TinyPNG?
PNG很有用,因为它是唯一可以存储部分透明图像的广泛支持的格式。 这个格式使用了压缩,但是文件依旧很大。 使用TinyPNG为您的应用和站点压缩图片。 将会减少带宽占用,并更快加载。
谁能分辨出来呢?
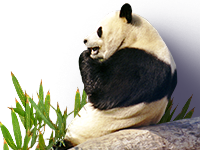
好问题! 让我给您一个直观的比较。 下面是我堂兄的两张照片。 左边是直接从Adobe Photoshop保存的24位PNG图片。 右边是经过TinyPNG处理的相同图片。 发现什么不同了吗?

文件大小57 KB

文件大小15 KB
它是如何工作的?
好问题! 当您上传一张PNG(Portable Network Graphics)图片时,图片中相似的颜色会被合并。 这种技术被称作“量化(quantization)”。 通过减少颜色数量,可以将24位PNG文件转换成更小的8位索引颜色图像。 所有不必要的元数据也被丢弃。 结果是支持100%透明度的更好的PNG文件。 两者兼得!
上图的文件大小缩小了超过70%。 即便我视力很好,但依然无法看出区别! 使用优化过的图片来减少带宽和加载时间,您网站的访问者会感谢您。
它适用广泛吗?
好问题! TinyPNG生成的文件在所有现代浏览器中都能完美显示,包括移动设备。 还需要支持Internet Explorer 6吗? 它通常会忽略PNG透明度并显示纯色背景。 有了TinyPNG,背景将重新透明。 使用二元透明度(binary transparency)而不是任何变通方法!
使用动画PNG安全吗?
好问题! Chrome, Firefox, Safari 和 Microsoft Edge 都支持APNG 只有Internet Explorer还不支持该格式。
随着iOS 10的发布,Apple为iMessage添加了动画贴纸。 如果您想制作和压缩500 KB以下的贴纸,请前往Github查看iMessage Panda贴纸示例。
Photoshop呢?
好问题! 只有Photoshop CC 2015,2017和2018可以将图像保存为具有Alpha透明度的索引PNG文件。 在其他的版本上做不到,并且Photoshop CS5甚至不能正确显示这些图片。
您可以使用保存到Web格式将图片导出为24位透明PNG文件,并上传到TinyPNG。 我们会将它们转换成非常小的索引PNG文件。 您还可以安装TinyPNG Photoshop插件。 它允许您直接在Photoshop中缩放、预览并保存压缩的PNG和JPEG图片。